| Шаблоны для uCoz [83] |
| Иконки для форума [14] |
| Иконки [10] |
| Иконки для групп [28] |
| Шапки [0] |
| Скипты для uCoz [12] |
| Главная » Файлы » Всё для Ucoz » Скипты для uCoz |
| В категории материалов: 12 Показано материалов: 1-5 |
Страницы: 1 2 3 » |
Сортировать по: Дате · Названию · Рейтингу · Комментариям · Загрузкам · Просмотрам

И заливаем это в отдельную папку на сайте (в данном примере это папка - iload).
Этот код ставим на страницу фотоальбома,где хотите такой вид картинок:
<script type="text/javascript" src="/iload/highslide-full.js"></script>
<link rel="stylesheet" type="text/css" href="/iload/highslide.css" />
<script type="text/javascript">
hs.graphicsDir = '../highslide/graphics/';
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.outlineType = 'rounded-white';
hs.fadeInOut = true;
hs.dimmingOpacity = 0.75;
// Add the controlbar
hs.addSlideshow({
//slideshowGroup: 'group1',
interval: 5000,
repeat: false,
useControls: true,
fixedControls: 'fit',
overlayOptions: {
opacity: 1,
position: 'bottom center',
hideOnMouseOut: true
}
});
</script>
Скачиваем саму рамочку:
http://script.ucoz.lv/iload/foto.rar
Дальше Вид фотографий и заменяем всё что там есть на этот код:
<center>
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td width="17" background="/foto/3bd0bff61a01.png" height="17">
</td>
<td background="/foto/290b6ff174f7.png" height="17">
</td>
<td width="17" background="/foto/94af9881da39.png" height="17">
</td>
</tr>
<tr>
<td width="17" background="/foto/326a55f011dc.png">
</td>
<td>
<a href="$FULL_PHOTO_DIRECT_URL$" class="highslide" onclick="return hs.expand(this)">
<img src="$PHOTO_DIRECT_URL$" alt="$PHOTO_NAME$" height="85" width="85"/></a>
</td>
<td width="17" background="/foto/a4e3e0816fe3.png">
</td>
</tr>
<tr>
<td width="17" background="/foto/8cb928874182.png" height="17">
</td>
<td background="/foto/8f85b050c329.png" height="17">
</td>
<td width="17" background="/foto/ce48d6da8a98.png" height="17">
</td>
</tr>
</tbody></table><a href="$COMMENTS_URL$"><b>Подробнее</b></a><br>
</center>


<table style="border: 1px solid rgb(40, 40, 40); background: transparent url(http://s45.radikal.ru/i107/0910/86/672b94a3a7d1.jpg) repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" width="100%" border="0" cellpadding="0" cellspacing="0" height="23">
<tbody><tr><td style="font-size: 10px; padding-left: 10px;" width="100%" align="center"><span style="font-size: 8pt;"><b><span style="color: red; font-size: 8pt;"><span style="font-family: Arial; font-size: 8pt; color: rgb(253, 253, 253);">$TITLE$</span> </span></b></span>$MODER_PANEL$</td>
</tr></tbody></table><table class="eBlock" width="100%" border="0" cellpadding="1" cellspacing="0"><tbody><tr><td style="padding: 3px;">
<table style="padding-bottom: 1px;" width="100%" border="0" cellpadding="1" cellspacing="1">
<tbody><tr><td colspan="2" style="border: 0px solid rgb(184, 184, 184); padding: 5px; background: transparent none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" align="left">
<div style="float: right;">
</div>
<center>$MESSAGE$</center><br></td>
</tr>
<tr><td colspan="2" style="padding: 5px; background: transparent none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" align="left">
<div style="float: right;"></div>
<center><?if($USERNAME$)?>Автор: <a title="Автор новостя $USERNAME$" href="$PROFILE_URL$">$USERNAME$</a><?endif?> <!--ENDIF--><?if(!($CATEGORY_NAME$))?><?endif?> | Дата: $DATE$ <?if($MODER_PANEL$)?><?endif?> | Просмотров: [<b>$READS$</b>] | Комментарии ($COMMENTS_NUM$) <a href="../$ENTRY_URL$"><b>Подробнее / Скачать<br></b></a></center>
</td></tr> </tbody></table></td></tr></tbody></table></td></tr></tbody></table>

Установка:
1. В каталог файлов или в новостях, в шаблон страница материала и комментариев к нему:
Перед $BODY$ вставляем следующий код:
Code
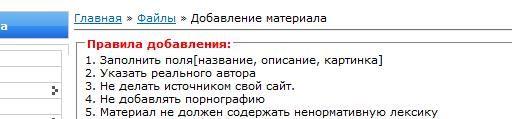
<!-- Rules by script.ucoz.lv -->
<FIELDSET><LEGEND><SPAN style="COLOR: #ff0000"><STRONG>Правила добавления:</STRONG></SPAN></LEGEND>
1. Заполнить поля[название, описание, картинка]<br>
2. Указать реального автора<br>
3. Не делать источником свой сайт.<br>
4. Не добавлять порнографию<br>
5. Материал не должен содержать ненормативную лексику</FIELDSET><br>
<!-- Rules by script.ucoz.lv -->
Кто хочет писать свои правила то берем код:
Code
<FIELDSET><LEGEND><SPAN style="COLOR: #ff0000"><STRONG>Правила добавления:</STRONG></SPAN></LEGEND>
ВАШИ ПРАВИЛА
</FIELDSET><br>

Code
<form
name="forma1"><input style="border: 1px solid #4668C0; margin:
0px; padding: 4px; width: 149px; font-size: 8pt; height: 23px; color:
#4668C0; font-family: Verdana; background-color: #DAE9FF;
background-repeat: repeat-x; background-position: left top;"
name="site" maxlength="40" size="70" class="queryField" value="Перейти
на страницу..." onblur="if (value == '') {value = 'Перейти на
страницу...'}" onfocus="if (value == 'Перейти на страницу...') {value
=''}" size="20" maxlength="50" type="text"><input type=button
value="Перейти" onClick= "window.location= 'news/' +site.value + '/'
"></form>